SEO is a fast growing online industry that sets the business trends all over the world. This is especially true in Miami, Florida as well. With the height of search engines such as Google, Bing, and Yahoo, businesses heavily relied on the internet to promote and market their products. Now, this trend seems to be getting stronger and it looks like it will keep moving on the same direction for years to come; hence it is vital to know the current trends of the SEO industry.
Miami, Florida is one city that is booming with companies that heavily rely on the power of the internet. Such companies are moving towards the SEO direction to make sure that they getting their businesses out there. Because of this movement, it will be beneficial for these businesses to know how to be at the top of the search engine list.
There are 5 Miami Local SEO Trends that are essential to make local businesses at the top of the search engine list. It is important to follow these trends to achieve success in eCommerce.
- Mobile accessibility
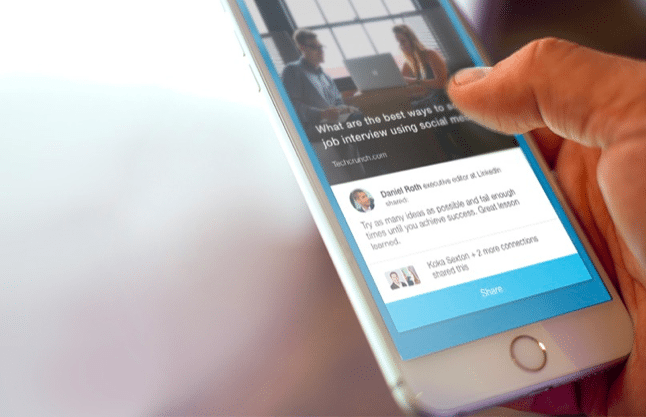
Let’s face it, more and more people use mobile phones and tablets to access the internet. You can go to any beach in Miami and see people taking selfies or sunbathing while tinkering with their tablets or mobile phones. Given that this trend is viewed to take over the use of desktops and even laptops, it is important to have mobile-friendly websites, one that will not eat up much of mobile phones’ or tablets’ memories at the same time will be viewed easily on a smaller screen. This move may eat up some of your capital funds, but you will definitely reap income sooner than you think.
- Swift Website Response
Miami is also becoming a fast-paced city with people becoming less and less patient. This is also true with internet browsing. People want to view websites that respond quickly. Likewise, search engines also prioritize websites that have quicker response rates. Yes, big search engines such as Google has figured out a way on how to check the response rate of every website. If your website has a swift rate of response, then search engines will put it at the top of their search list.