Starting a new company is always a challenging task and somewhere in the chaos of things you will have to find some time to create a logo. Of course, you are not a designer, but you will have to tell the person who will be creating your logo exactly what you want. And even the best designer won’t be able to save you if you want something that’s just not nice.
What it Takes to Create a Good Logo?
One of the most important things for your logo is that it should work on all kinds of platforms. In order to create that, you should be able to work with your designer. Here are some tips that will help you to make the right requests for the best result:

- Readability
Creating a custom font for your logo nowadays is easy. However, sometimes these custom fonts are extremely hard to read and that’s a big mistake when it comes to creating logos. Your custom font might be beautiful to look at, but your slogan or brand name should be readable. Otherwise, the text will just take space and you might as well not write anything at all.

- Simplicity
Simplicity is at the core of modern day design and more specifically logo design. Creating a logo with intricate patterns might indeed look good, but your logo is not a painting. It has to do a certain type of job – tell people who you are at a glance. A simple logo that is clear, crisp and easy to understand is what you should aim for. If you can’t describe your logo in a sentence, it is probably too complicated and you should think of another design. Keep in mind that vector graphics usually work best for logo design.
![]()
- Scalability
The size of a logo can be a tricky subject. Many logos look great when they are being viewed as big illustrations, but when you scale them down they become unreadable and unrecognizable. Your logo should be designed in such a way that it looks as great on billboards as it does as a favicon.

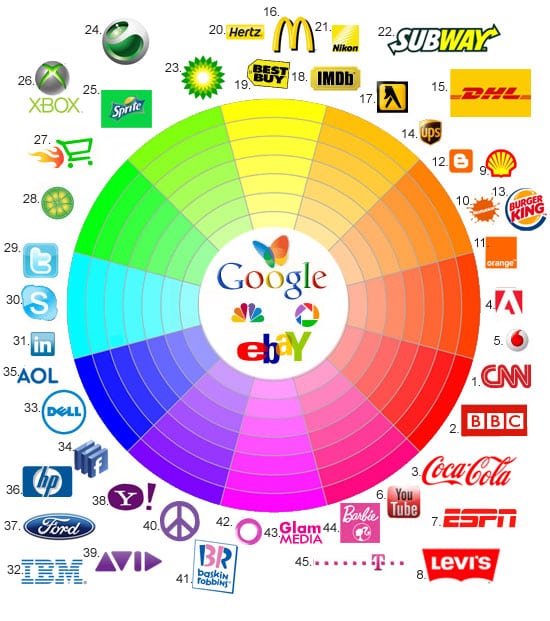
- Colors
Choosing the colors for your logo is a very important process and most times it is best to let your designer do that for you. Most designers will make sure that the logo they are creating also looks great in grayscale, but another thing you will need to consider is if your logo looks good in a single color.

- Don’t be trendy
Following the latest trends when creating a logo is a very bad idea. This means that you will end up with a logo that will be very popular for a short period of time and it might not work 5 years from now (or even 1). You can still adapt your logo so that it looks modern, but make sure the core design can stand the tests of time.

- Negative space
Negative space is one of the best vector design elements that you can use for your logo. By using negative space you will be able to convey many different messages in a subtle way. Great examples of companies and organizations that make use of negative space in their logos include Girl Scouts of America, Guild of Food Writers and FedEx.
There are definitely many things that you will need to be careful with when creating a logo. It is a process which is actually more difficult than many people realize, but if you follow these basic guidelines, your logo will always make a good impression and won’t be easily forgotten. Don’t fall into the trap of bad logo design and most importantly – think outside the box. Your designer is only as good as your ideas.