For laymen, the terms “typography” and “font” are not much different. In fact, these two terms are often used by the people interchangeably. However, for the graphic designer there is a lot more than fonts to typography. It is a whole science in itself and it plays a vital role in web design as well. In the last few years, web designers have started to recognize the importance of typography and the latest trends have affirmed its leading role in modern design.
If you think typography is all about choosing the font that looks the prettiest, you are totally wrong. It is way more than that.
So, what is it exactly?
Robert Bringhurst, a Canadian typographer, describes typography in his book as “the craft of human language with a durable visual form”. Ellen Lupton puts it in a similar way, but with simpler words: “Typography is what language looks like.”
In simple words, typography is the technique and art of arranging type. That includes each possible element which can affect the web design, like typeface choice, color palette, point size, line length, design integration and layout among others.
This leads us to the next question:
What is its purpose?
Due to the fact that typography is so closely bonded with web design, many people suffer the misconception that its purpose is to make the site beautiful. A reason for that could be the fact that people link the term “design” to making certain things look beautiful, as is the case with interior design, and this misconception is transferred to typography as well.
They are wrong. The main purpose of typography has nothing to do with beauty. It is actually readability that typography aims at. This does not mean that it should not look pretty at the same time, but this is just an added bonus. The main goal that stands before the typographer is to make sure that the type is readable.
So, why is typography so important, then?
An average 95% of every website is occupied by content. And typography is the art of displaying content. So that makes it pretty important, don’t you think?
But putting the math aside, the sad fact is that there is still a common notion among many web designers that typography is all about pretty fonts and web design is all about fancy graphics. This oversimplification can really play a nasty trick on you. Even design professionals seem to forget sometimes that content is what brings visitors to a website and again, content is what keeps them on a website, and that content has to be easy to perceive.
Here we have gathered five reasons why typography should not be taken lightly and should be given its due importance.
-
Typography communicates the website’s visual summary
When taking a look at a website, you can often say even from the first glance whether it is a fun or a serious, business-like vibe that it is sending out. A large part of this message is achieved through typography.
The layout and look of the website are complemented by the choice of colors and fonts and the way the content is arranged on the page to evoke certain feelings and emotions into the visitors. Just a quick glance of the page is enough to either grab your audience’s attention or drive them away for good.
-
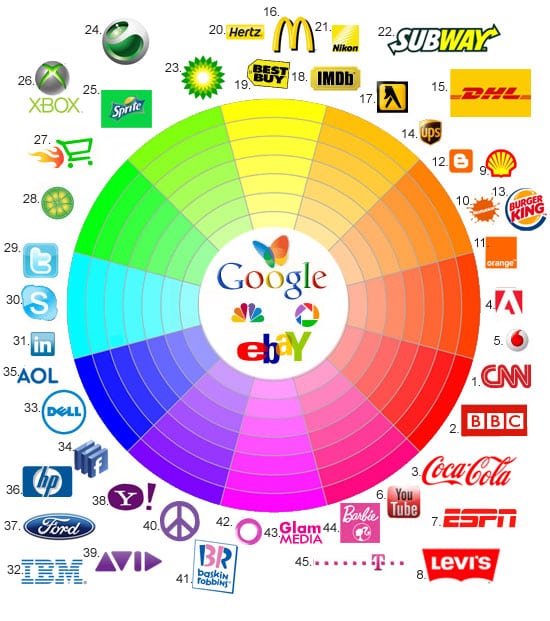
It carries your brand forward
You don’t believe that typography plays a part in branding? Then you should try this simple experiment out: Take a well-known brand and change its typeface and font. Then look at it again. Doesn’t that change your whole perception of that brand? Doesn’t it look out of balance?
A brand is largely defined by its logo. It is what establishes the brand’s identity among the users. There is no second opinion about that. However, if you have a great logo and don’t complement it with adequate web typography, you won’t go a long way as a brand. If, on the other hand, your font, logo and typeface go hand in hand harmoniously, then you have a winner!
-
Typography guides the readers through your content
Good content is not enough for building a great website. It should be well presented, too. The solution to that task is typography. Every element can have its impact on the way your content is perceived – starting from the size and font of the text all the way to its alignment and arrangement on your pages and the colors you’ll select. Good typography will emphasize on the most important parts of your content and draw the readers’ attention to them, and it will also define the whole structure and flow of your website.
This is especially evident in the cases when you are reading articles on the internet. If you have a 1500-word post before you, which consists entirely of plain text, you will really have a hard time reading through the whole post, even if the topic is very interesting. On the other hand, even small tweaks and formatting like changing the font size, color or typeface of certain parts of the content can make the article a lot more easily readable and hold your attention right till the end of it.
-
It can make content look attractive
Don’t get this the wrong way; this doesn’t mean that typography can turn bad content into good one. Content with no intrinsic value won’t be able to engage the viewers even if it is clad in the best typography. It may make the visitors take a look at it, but they will quickly reveal the deception and move away from your website.
However, even the most well written and clever content will look ridiculous if you just paste it on your page in 11 point neon green Times New Roman or, God forbid, Comic Sans. In that line of thought, if you have fairly decent copy, you can enhance its appeal through the use of adequate typography and make the readers feel compelled to read it.
-
When done right, typography maintains the website’s consistency
The internet users are inclined to look for familiarity and order when they visit a website. Thus, your site should have a consistent design that won’t prompt your visitors to wander about looking for the navigation button they need or the contact information, which is hidden somewhere in the small print. Inconsistency and chaos make for a frustrating user experience and the visitors will most likely not come back to your site if they are faced with that kind of experience even once.
Good typography can help you out in this aspect as well. It straightens the site up and tidies things up so that all of its elements will be clearly visible and easy to find for the users. When uniformity is maintained throughout all the visual elements of a web page, such as typeface, font, color, size, etc., the user experience becomes much more pleasant, thus boosting the conversion rates too.
You can’t deny the fact that typography is capable of shaping the perception of your website’s visitors and engaging them with your web pages. It can also affect your conversion rates and play a major role for the effective content delivery to your users. You should abandon the obsession with “pretty” content and aesthetics and instead focus on the clever use of typography, as it is a powerful tool which can do wonders for your website. Go by the words of the famous type designer Matthew Carter, “…type is a beautiful group of letters, not a group of beautiful letters.”