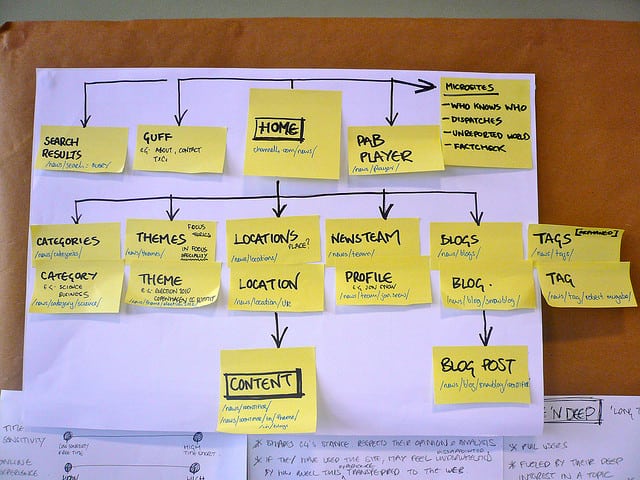
The site navigation plays a huge role for the success of a website with both search engines and visitors. Inadequately built navigation can have disastrous results for ranking the site in the search engine results. Furthermore, it can confuse and frustrate the visitors even to a point where they might never want to come back to the same website again. Remember, every part of your website is connected to your site navigation. Thus, it should be as user friendly as possible and it should also be built optimally for the best search engine performance.

Image source: Boxman – https://www.flickr.com/photos/b0xman/4472627015
With these few points in mind, let’s see what the most common mistakes are that people commit when they build their websites’ navigation and how they can be avoided.
-
Non-Standard Location and/or Style
Usually, the navigation is placed at the top of the site’s pages or on the left. These are the most common locations where visitors can find the navigation menu and they usually expect to find it there. If it is placed somewhere else on an uncommon location or it is hidden behind an unconventional style, the visitors will only be confused and may not be able to navigate around your website.
Your goal is predictability – as much as you may want to be original, play it safe when it comes to the style of the website navigation. An easy-to-use structure will lower your bounce rates, improve your conversions and lead to a higher ratio of the pages viewed per visit.
-
Generic Labels
Instead of the highly generic category labels such as “Products”, “Who we are”, “What we do” etc., use more descriptive labels that reveal the nature of the product or service you offer. This saves your visitors the extra click.
Through your navigation, you have the opportunity to show your site’s relevance to the search engines. Using particular keywords and phrases pertaining to your industry or line of work, which you can find by employing the Google Keywords Tool and other similar tools, will improve your search engine results. Remember: your site navigation and site structure should be built with the search engines in mind from the very beginning.
-
Too Many Categories in Your Site Navigation
It is a proven fact that the short-term memory of the human can store just up to seven items at a time. What this means for your navigation is that even eight categories on the menu can be too many. When there are fewer items in the navigation, the visitors can view them more clearly and are less likely to miss one of them in the lot. The best strategy is to stick to five or six categories on the menu at the maximum.
This goes for the other parts of the web page, and not only the navigation, too. The fewer the items/products/pictures displayed on a single page, the better visible they are.
Compact navigation has an effect on SEO as well. Since your home page will usually have more backlinks than the other pages, it will also have higher Page Authority. This authority is passed down to the other internal pages of the site, too. However, if the navigation features too many links, the “link juice” gets diluted, so to say, and less authority is passed to the internal pages. Thus, a more compact navigation structure will pass more link juice to the internal pages, improving their ranking chances.
-
The Drop-Down Menu
There are different opinions about drop-down menus and whether they should be included in the website navigation. However, the predominating perception is that they bring more bad than good effects.
First, if they are done inadequately, they can be hard or even impossible to crawl for the search engines. But that is not the biggest problem.
According to studies on the usability of drop-down menus conducted by the NN Group, these are incredibly annoying for the visitors. This is because we read faster than we can click with the mouse and before we can click and see the drop-down menu, we may have already made up our mind where to click. Then, as a menu drops down it gives us more options and our mind glitches for a moment. This may lead the visitors to skip important pages placed on drop-downs.
There are exceptions to this rule, too, like very long and complex drop-downs with many options. They require more concentration and the visitors may actually take the time to read through the options carefully. These can be used successfully if you have a very big number of site sections.
-
Wrong Order of Category Arrangement
When making any kind of list, you should keep in mind that the items that are listed on the first and last positions will get the most attention from the viewers. This holds true for site navigation as well. Psychological studies have inferred the “serial position effect” – the things at the beginning and the end of long lists enjoy more attention and retention.
What does this mean for your navigation? You should place the most important categories and items at the beginning and at the end, and the ones with least importance in the middle. This is also the reason why the “Contact” section is usually placed last in the top navigation menu – this has become a standard.
If you avoid these common mistakes and build your website navigation right, you will enjoy better results with both search engines and visitors. Have you ever experienced some of the negative effects of such mistakes on your site? How did you resolve the issue?